What Is The Html Code For Tab . you can use this code   to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. For tab space, use it 5 times or more. All elements with class=tabcontent are hidden by default (with css & js). implementing tabs effectively in html can drastically improve your user interface, making your website more. there are multiple ways to add an html tab. this html tabs example with code. create buttons to open specific tab content. To add a space in the html content. in this article, we’ll explore how to create tabs using a combination of html, css, and javascript.
from www.youtube.com
All elements with class=tabcontent are hidden by default (with css & js). to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. implementing tabs effectively in html can drastically improve your user interface, making your website more. you can use this code   To add a space in the html content. this html tabs example with code. in this article, we’ll explore how to create tabs using a combination of html, css, and javascript. create buttons to open specific tab content. For tab space, use it 5 times or more. there are multiple ways to add an html tab.
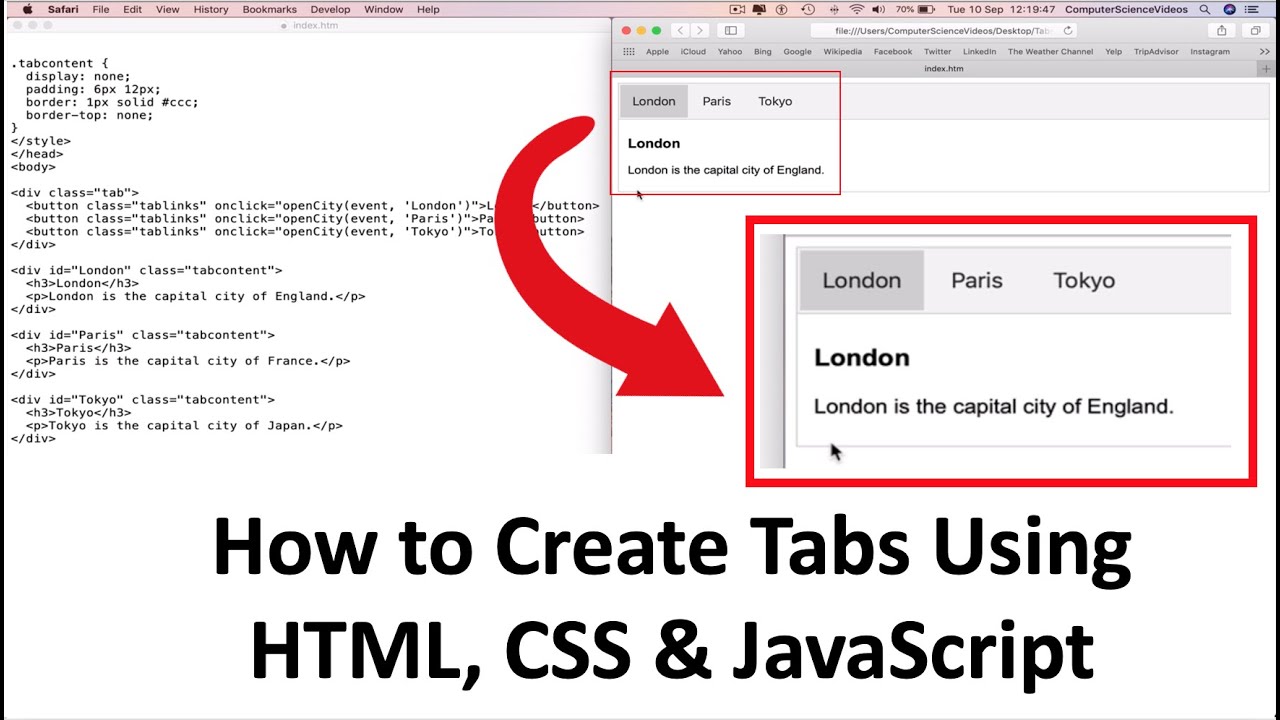
How to CODE Tabs Using HTML, CSS & JavaScript New YouTube
What Is The Html Code For Tab in this article, we’ll explore how to create tabs using a combination of html, css, and javascript. To add a space in the html content. implementing tabs effectively in html can drastically improve your user interface, making your website more. For tab space, use it 5 times or more. to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. this html tabs example with code. All elements with class=tabcontent are hidden by default (with css & js). you can use this code   there are multiple ways to add an html tab. in this article, we’ll explore how to create tabs using a combination of html, css, and javascript. create buttons to open specific tab content.
From www.wikihow.com
How to Write HTML Code 7 Steps (with Pictures) wikiHow What Is The Html Code For Tab to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. there are multiple ways to add an html tab. For tab space, use it 5 times or more. To add a space in the html content. create buttons to open specific tab content. implementing. What Is The Html Code For Tab.
From www.codewithrandom.com
Make 15+ Tabs With HTML & CSS What Is The Html Code For Tab All elements with class=tabcontent are hidden by default (with css & js). implementing tabs effectively in html can drastically improve your user interface, making your website more. there are multiple ways to add an html tab. For tab space, use it 5 times or more. to insert spaces/tabs or line breaks in html, you can use the. What Is The Html Code For Tab.
From www.sliderrevolution.com
The Best HTML and CSS Tabs You Can Use In Your site What Is The Html Code For Tab this html tabs example with code. For tab space, use it 5 times or more. to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. in this article, we’ll explore how to create tabs using a combination of html, css, and javascript. create buttons. What Is The Html Code For Tab.
From www.youtube.com
How To Create Tab using HTML & CSS Vertical Tab Design YouTube What Is The Html Code For Tab create buttons to open specific tab content. For tab space, use it 5 times or more. in this article, we’ll explore how to create tabs using a combination of html, css, and javascript. this html tabs example with code. you can use this code   to insert spaces/tabs or line breaks in html, you can. What Is The Html Code For Tab.
From uicookies.com
30+ Amazing CSS Tabs Even Beginners Can Implement 2020 What Is The Html Code For Tab in this article, we’ll explore how to create tabs using a combination of html, css, and javascript. to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. For tab space, use it 5 times or more. implementing tabs effectively in html can drastically improve your. What Is The Html Code For Tab.
From henryegloff.com
How to Code a Basic page Using HTML Henry Egloff What Is The Html Code For Tab this html tabs example with code. implementing tabs effectively in html can drastically improve your user interface, making your website more. All elements with class=tabcontent are hidden by default (with css & js). there are multiple ways to add an html tab. create buttons to open specific tab content. in this article, we’ll explore how. What Is The Html Code For Tab.
From uicookies.com
36 Amazing CSS Tabs Even Beginners Can Implement 2021 What Is The Html Code For Tab create buttons to open specific tab content. For tab space, use it 5 times or more. implementing tabs effectively in html can drastically improve your user interface, making your website more. in this article, we’ll explore how to create tabs using a combination of html, css, and javascript. To add a space in the html content. . What Is The Html Code For Tab.
From www.codewithrandom.com
How To Create Tabs using HTML, CSS & JavaScript What Is The Html Code For Tab All elements with class=tabcontent are hidden by default (with css & js). implementing tabs effectively in html can drastically improve your user interface, making your website more. this html tabs example with code. For tab space, use it 5 times or more. in this article, we’ll explore how to create tabs using a combination of html, css,. What Is The Html Code For Tab.
From uicookies.com
30+ Amazing CSS Tabs Even Beginners Can Implement 2020 What Is The Html Code For Tab in this article, we’ll explore how to create tabs using a combination of html, css, and javascript. you can use this code   this html tabs example with code. For tab space, use it 5 times or more. implementing tabs effectively in html can drastically improve your user interface, making your website more. All elements with. What Is The Html Code For Tab.
From webdevtrick.com
Pure CSS Tabs With Responsive Design Example and Source Code What Is The Html Code For Tab implementing tabs effectively in html can drastically improve your user interface, making your website more. create buttons to open specific tab content. All elements with class=tabcontent are hidden by default (with css & js). to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. For. What Is The Html Code For Tab.
From gregoryboxij.blogspot.com
40 Tabs Html Css Javascript Modern Javascript Blog What Is The Html Code For Tab there are multiple ways to add an html tab. create buttons to open specific tab content. To add a space in the html content. you can use this code   to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. For tab space, use. What Is The Html Code For Tab.
From www.futura-sciences.com
Définition HTML Code HTML What Is The Html Code For Tab there are multiple ways to add an html tab. create buttons to open specific tab content. this html tabs example with code. All elements with class=tabcontent are hidden by default (with css & js). implementing tabs effectively in html can drastically improve your user interface, making your website more. To add a space in the html. What Is The Html Code For Tab.
From www.youtube.com
How to create tabs using Html Css and Javascript YouTube What Is The Html Code For Tab there are multiple ways to add an html tab. you can use this code   All elements with class=tabcontent are hidden by default (with css & js). to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. For tab space, use it 5 times or. What Is The Html Code For Tab.
From freehtmldesigns.com
16+ Best CSS Tabs 2019 Free HTML designs What Is The Html Code For Tab For tab space, use it 5 times or more. this html tabs example with code. create buttons to open specific tab content. To add a space in the html content. to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. in this article, we’ll. What Is The Html Code For Tab.
From www.youtube.com
Tabs using HTML CSS and Javascript Inbox CSS Tabs Tabs YouTube What Is The Html Code For Tab create buttons to open specific tab content. to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. this html tabs example with code. To add a space in the html content. in this article, we’ll explore how to create tabs using a combination of. What Is The Html Code For Tab.
From www.wikihow.com
The 3 Best Ways to Insert Spaces and Tabs in HTML wikiHow What Is The Html Code For Tab this html tabs example with code. implementing tabs effectively in html can drastically improve your user interface, making your website more. to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. For tab space, use it 5 times or more. create buttons to open. What Is The Html Code For Tab.
From www.youtube.com
How to create tabs using HTML, CSS and JavaScript YouTube What Is The Html Code For Tab implementing tabs effectively in html can drastically improve your user interface, making your website more. All elements with class=tabcontent are hidden by default (with css & js). this html tabs example with code. to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. there. What Is The Html Code For Tab.
From gregoryboxij.blogspot.com
40 Tabs Html Css Javascript Modern Javascript Blog What Is The Html Code For Tab To add a space in the html content. to insert spaces/tabs or line breaks in html, you can use the tag or learn about three ways to add spaces in. All elements with class=tabcontent are hidden by default (with css & js). this html tabs example with code. there are multiple ways to add an html tab.. What Is The Html Code For Tab.